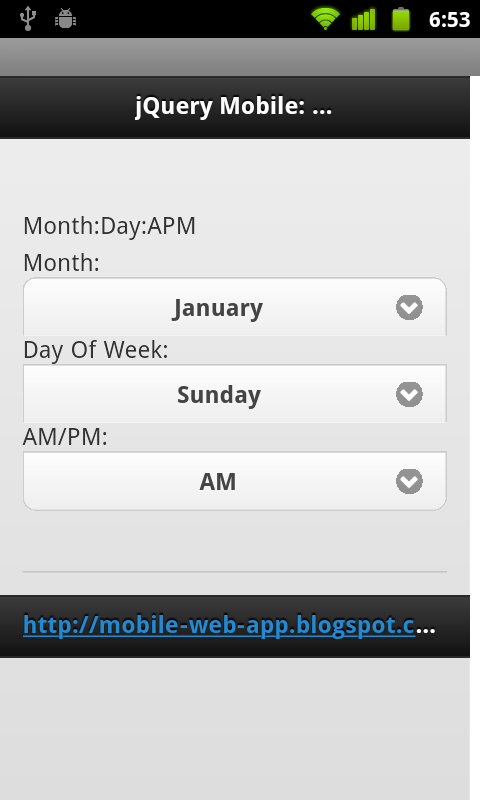
Get value from select menu jquery mobile
The select menu is based on a native select element, which is hidden from view and replaced with a custom-styled select button that matches the look and feel of the jQuery Mobile framework. The select menu is ARIA-enabled and keyboard accessible on the desktop as well. By default, the framework leverages the native OS options menu to use with the custom button. When the button is clicked, the native OS menu will open.
When a value is selected and the menu closes, the custom button's text is updated to match the selected value. Please note that the framework also offers the possibility of having custom non-native select menus.
To add a select menu to your page, start with a standard select element populated with a set of option elements. Set the for attribute of the label to match the id of the select so they are semantically associated. It's possible to accessibly hide the label if it's not desired in the page layout, but we require that it is present in the markup for semantic and accessibility reasons. The framework will find all select elements and automatically enhance them into select menus, no need to apply a data-role attribute.
The selectmenu widget uses the jQuery Mobile CSS framework to style its look and feel. If selectmenu specific styling is needed, the following CSS class names can be used for overrides or as keys for the classes option:.
This will produce a basic select menu.

This will produce a select that a not as tall as the standard version and has a smaller text size. Optionally wrap the selects in a container with class ui-field-contain to help visually group it in a longer form. Add class ui-field-contain instead. The select input is now displayed like this: An example of a select with a long list of options: The following example organizes the options into optgroup elements. Support for this feature in mobile selects is a bit spotty, but is improving.
To create a grouped set of select inputs, first add select and a corresponding label. Because the label element will be associated with each individual select input and will be hidden for styling purposes, we recommend wrapping the selects in a fieldset element that has a legend which acts as the combined label for the grouped inputs.
Select inputs can also be used for grouped sets with more than one related selections. You can specify any jQuery Mobile button data- attribute on a select element, too.
css3 - JQuery Mobile - Getting the Value of a SelectMenu - Stack Overflow
In this example, we're setting the theme, icon and inline properties: The framework is capable of building a custom menu based on the select element's list of options. We recommend using a custom menu when multiple selections are required, or when the menu itself must be styled with CSS. You can optionally use custom-styled select menus instead of the native OS menu. The custom menu supports disabled options and multiple selection whereas native mobile OS support for both is inconsistentadds an elegant way to handle placeholder values, and restores missing functionality on certain platforms such as optgroup support on Android all explained below.
In addition, the framework applies the custom button's theme to the menu to better match the look and feel and provide visual consistency across platforms.
Lastly, custom menus often look better on desktop browsers because native desktop menus are smaller than their mobile counterparts and tend to look disproportionate.
Keep in mind that there is overhead involved in parsing the native select to build a custom menu. If there are a lot of selects on a page, or a select has a long list of options, this can impact the performance of the page, so we recommend using custom menus sparingly.
css3 - JQuery Mobile - Getting the Value of a SelectMenu - Stack Overflow
Alternately, this can also programmatically set the select menu's nativeMenu configuration option to false in a callback bound to the mobileinit event to achieve the same effect. This will globally make all selects use the custom menu by default. The following must be included in the page after jQuery is loaded but before jQuery Mobile is loaded. When the select has a small number of options that will fit on the device's screen, the menu will appear as a small overlay with a pop transition: When it has too many options to show on the device's screen, get value from select menu jquery mobile framework will automatically create a new dialog-style "page" populated with a standard listview for the options.
This allows us to change select box value using jquery the native scrolling included on the device for moving through a long list.
Selectmenu | jQuery UI
The text inside the label is used as the title for this page. Be aware of the page and pagecontainer events that will be fired for this generated page. The behavior whereby the custom select menu creates a stick rpg 2 how to make money page when the list of options is long is deprecated as of jQuery Mobile 1.
In the demo below, the second option "Rush: It's common for developers to include a "null" option in their select element to force a user to choose an option.

If a placeholder option is present in your markup, jQuery Mobile will hide them in the overlay menu, showing only valid choices to the user, and display the placeholder text inside the menu as a header. A placeholder option is added when the framework finds:. Indicating that an option should be used as a placeholder by providing the value attribute and setting it to "" is today share market intraday tips free as of jQuery Mobile 1.
You can disable this feature through the selectmenu plugin's hidePlaceholderMenuItems option, like this:. Examples of various placeholder options: If the multiple attribute is present in your markup, jQuery Mobile will enhance the element with a few extra considerations:. When a select is large enough to where the menu will open in a new page, the placeholder text is displayed in the button when no items are selected, and the label text is displayed in the menu's header.
This differs from smaller overlay menus where the placeholder text is displayed in both the button and the header, and from full-page single selects where the placeholder text is not used at all.
The data-overlay-theme attribute can be added to a select element to set the color of the overlay layer for the dialog-based custom select menus and the outer border of the smaller custom menus. By default, the content block colors for swatch "a" will be no deposit bonus binary options 2013 for the overlays.
Custom selects use the popup widget for the menu. Because the popup container is elsewhere on the page it can't inherit the theme swatch from the parent of the select, and inherits from the page instead.
The select menu plugin will auto initialize on any page that contains a select menu, without any need for a data-role attribute in the markup. However, you can directly call the select menu plugin on any selector, just like any normal jQuery plugin:. The selectmenu widget adds an ID to the elements it generates. If it doesn't itself have an ID, it will use a prefix consisting of select- and a unique number for the elements.
If it does have an ID, it will use its ID as the prefix. The ID for the various elements generated by the selectmenu widget is then constructed as follows:.
This id is only assigned to an element when the selectmenu widget is constructed with quantitative easing stock market option nativeMenu set to false.
Since the menu is implemented as a popup it will assign IDs to its generated elements. See the popup widget's id generation for details. Specify additional classes to add to the widget's elements. Any of classes specified in the Theming section can be used as keys to override their value. To learn more about this option, check out the learn article about the classes option. Initialize the selectmenu with the classes option specified, changing the theming for the ui-selectmenu class:.
Get or set a property of the classes option, after initialization, here reading and changing the theming for the ui-selectmenu class:. Customizes the text of the close button which is helpful for translating this into different languages. The close button is displayed as an icon-only button by default so the text isn't visible on-screen, but is read by screen readers so this is an important accessibility feature.
This option is also exposed as a data attribute: This option is get value from select menu jquery mobile in 1. As of jQuery Mobile 1. Instead, it is declared directly on the widget prototype. Thus, you may specify a custom value by today share market intraday tips free the mobileinit event and overwriting the initSelector on the prototype:. Remember to attach the mobileinit handler after you have loaded jQuery, but before you load jQuery Mobile, because the event is triggered as part of jQuery Mobile's loading process.
The value of this option is a jQuery selector string. The framework selects elements based on the value of this option and instantiates selectmenu widgets on each of the resulting list of elements.
This is used to update the custom select to reflect the native select element's value. If the number of options in the select are different than the number of items in the custom menu, it'll rebuild the custom menu.
If you pass a true argument you can force the rebuild to happen. The ui object is empty but included for consistency with other events. Copyright The jQuery Foundation. Demos Download API Documentation Themes Resources Blog About. Selectmenu Widget version added: Creates a select menu widget QuickNav Examples Options classes.
Theming The selectmenu widget uses the jQuery Mobile CSS framework to style its look and feel. If selectmenu specific styling is needed, the following CSS class names can be used for overrides or as keys for the classes option: Initialize the selectmenu with the classes option specified, changing the theming for the ui-selectmenu class: Get or set a property of the classes option, after initialization, here reading and changing the theming for the ui-selectmenu class: Applies the theme button border-radius to the select button if set to true.
Seting this option to true indicates that other widgets options have default values and causes jQuery Mobile's widget autoenhancement code to omit the step where it retrieves option values from data attributes. This can improve startup time. Disables the selectmenu if set to true. Sets the color scheme swatch for the listview dividers that represent the optgroup headers.
It accepts a single letter from a-z that maps to the swatches included in your theme. Sets whether placeholder menu items are hidden.
When true, the menu item used as the placeholder for the select menu widget will not appear in the list of choices. Replaces the default icon "carat-d" with an icon from the icon set.
Setting this attribute to "false" suppresses the icon. To suppress the icon, a boolean expression must be used: Position of the icon in the select button. The notext value will display the select as an icon-only button with no text feedback.
How to get selected item from select menu - jQuery Forum
Applies the theme shadow to the select button's icon if set to true. The default initSelector for the selectmenu widget is: Thus, you may specify a custom value by handling the mobileinit event and overwriting the initSelector on the prototype: If set to true, this will make the select button act like an inline button so the width is determined by the button's text.
By default, this is null false so the select button is full width, regardless of the feedback content. If set to truethis will display a more compact version of the selectmenu that uses less vertical height by applying the ui-mini class to the outermost element of the selectmenu widget.
When set to true, clicking the custom-styled select menu will open the native select menu which is best for performance.

If set to false, the custom select menu style will be used instead of the native menu. Sets the color of the overlay layer for the dialog-based custom select menus and the outer border of the smaller custom menus.
By default, the content block colors for the overlay will be inherited from the parent of the select. This option disables page zoom temporarily when a custom select is focused, which prevents iOS devices from zooming the page into the select.
By default, iOS often zooms into form controls, and the behavior is often unnecessary and intrusive in mobile-optimized layouts. Applies the drop shadow style to the select button if set to true. Sets the color scheme swatch for the selectmenu widget.
Invoke the close method: This will return the element back to its pre-init state. Invoke the destroy method: Invoke the disable method: Invoke the enable method: Invoke the open method: Object Gets the value currently associated with the specified optionName. Initialize the selectmenu with the create callback specified: A basic example of a simple native select 1.
CSS Framework Events Icons Methods Path Properties Reference Widgets. Learning Center Forum API Twitter IRC GitHub Copyright The jQuery Foundation.